A tutorial by Romi Valentino.
A foreword from Evermotion: Romi Valentino, also known as Romi3D prepared "Making of interior, 1str floor" tutorial for Evermotion users. This work was awarded with frontpage publication. You can see the whole gallery on Evermotion Forum: Interior, 1st floor by Romi3D. We asked Romi for sharing his approach to this scene and he agreed. So... enjoy this tutorial! :)
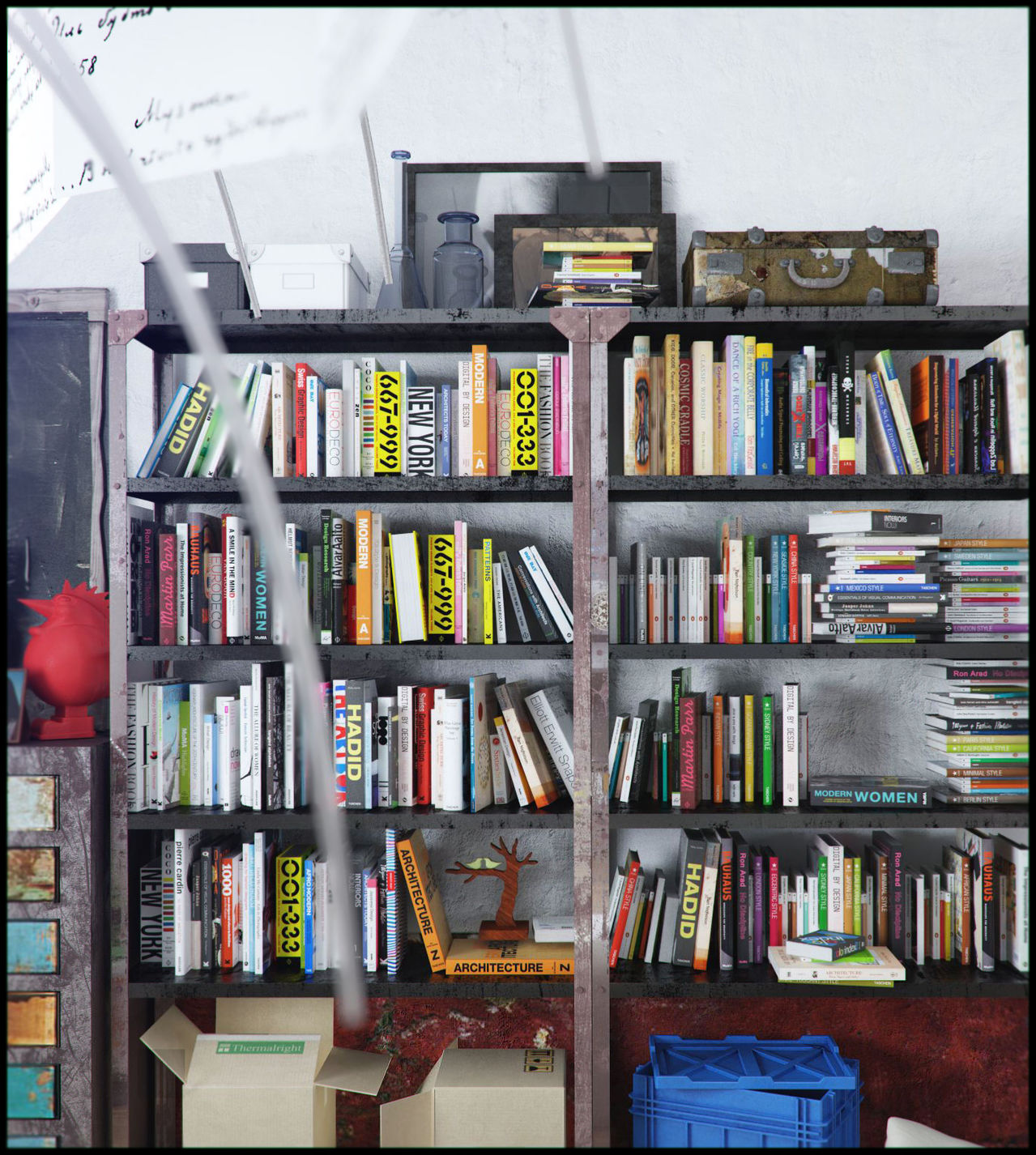
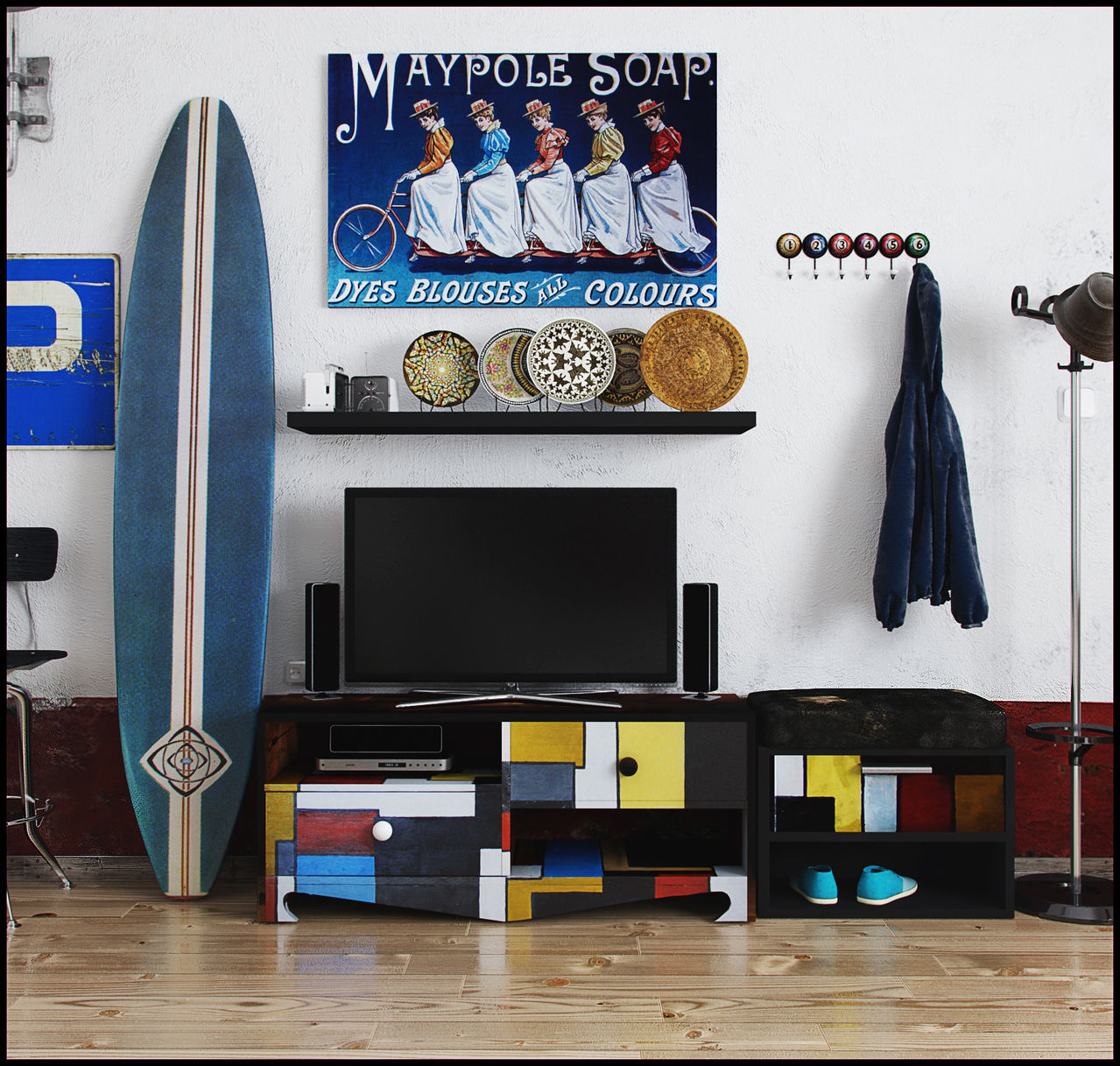
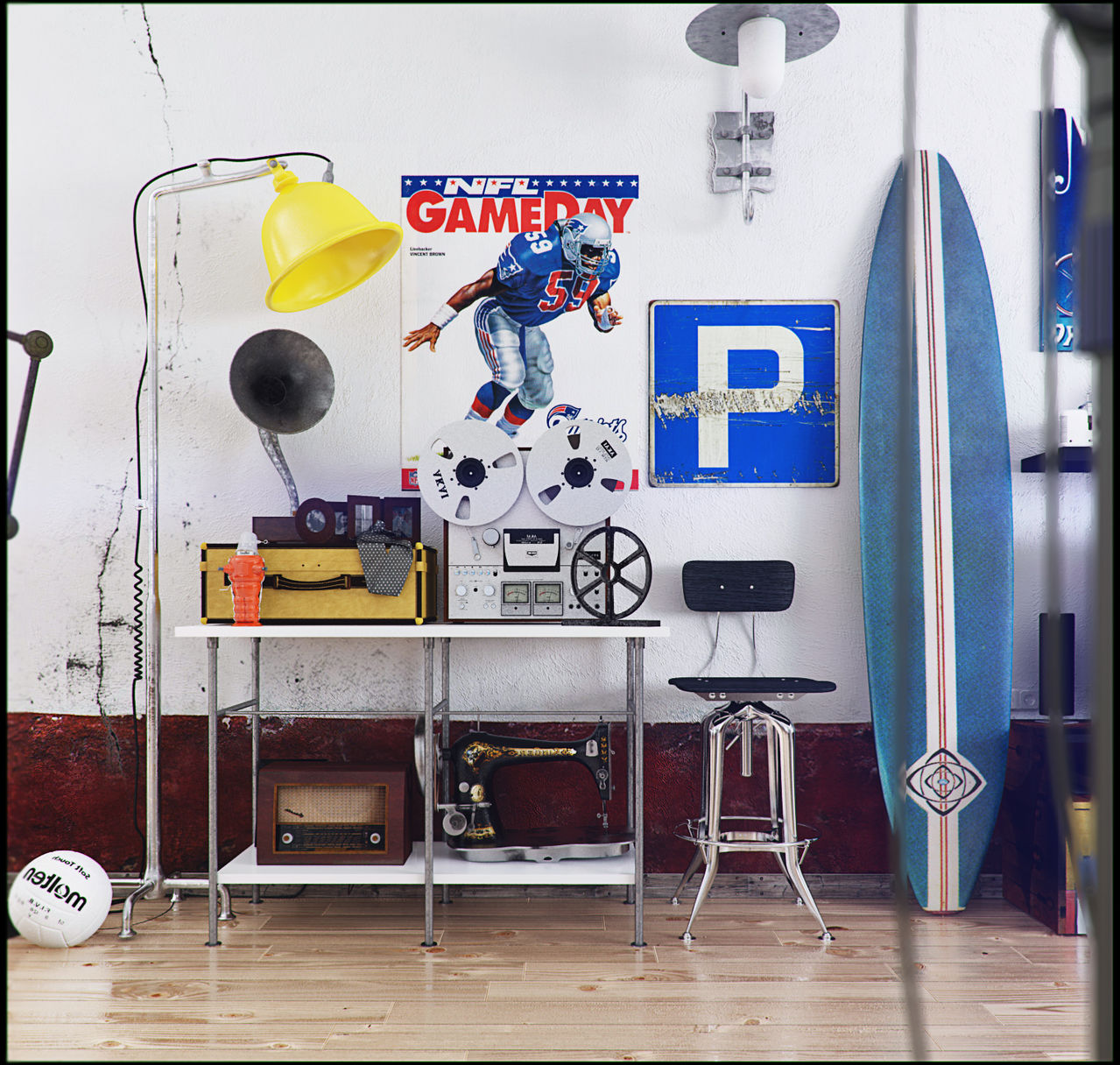
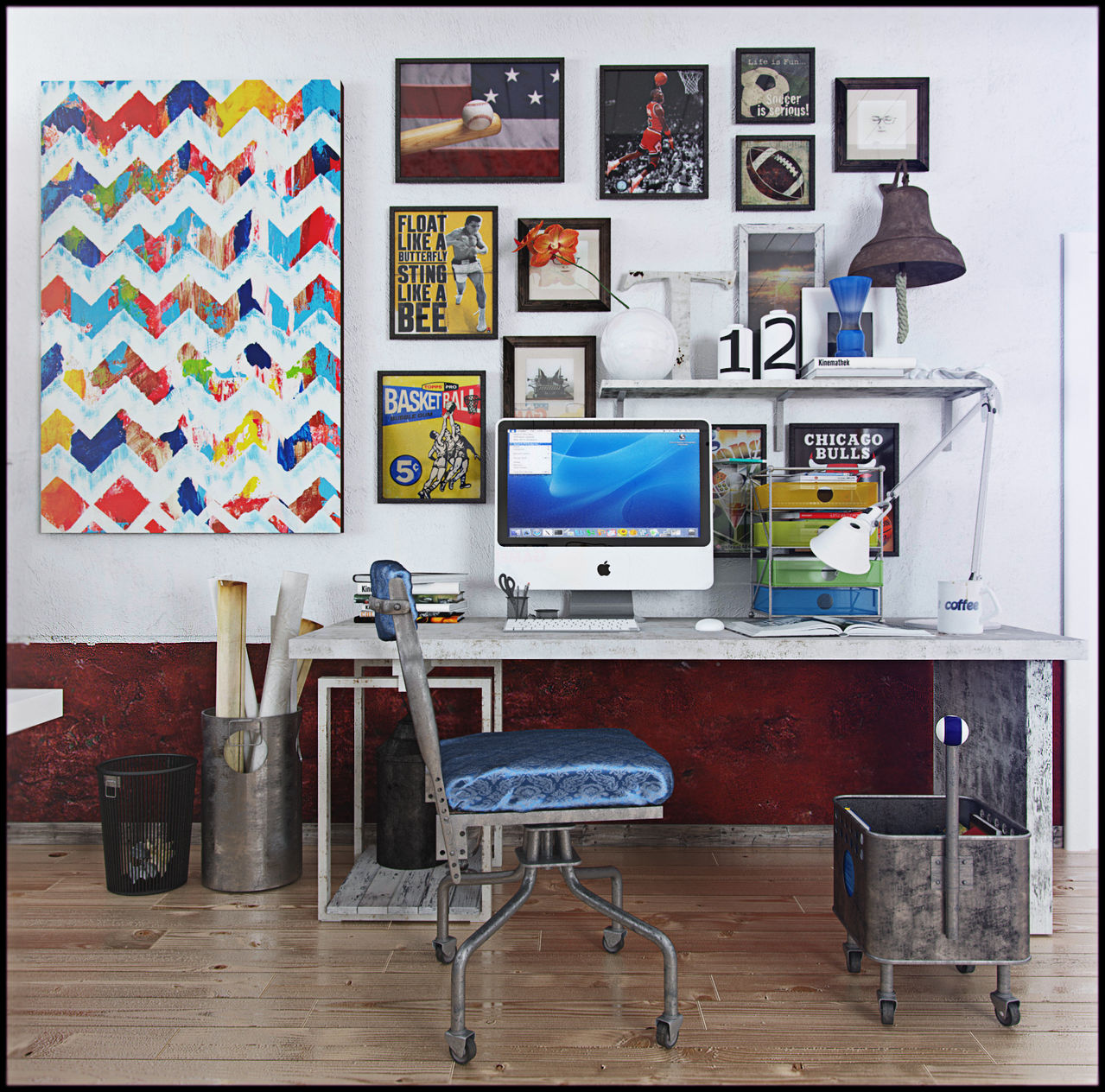
One of the final renders
Hi all!
This is my latest "making of". I wanna thank for Evermotion for giving me a chance to share it with you. Alright then, here we go! The most important for me as a designer and 3d artist is a good concept, I often gather images that resemble the mood of the project I am working on, it is fast and it lets you to better understanding what you are going to do and how is it going to look.


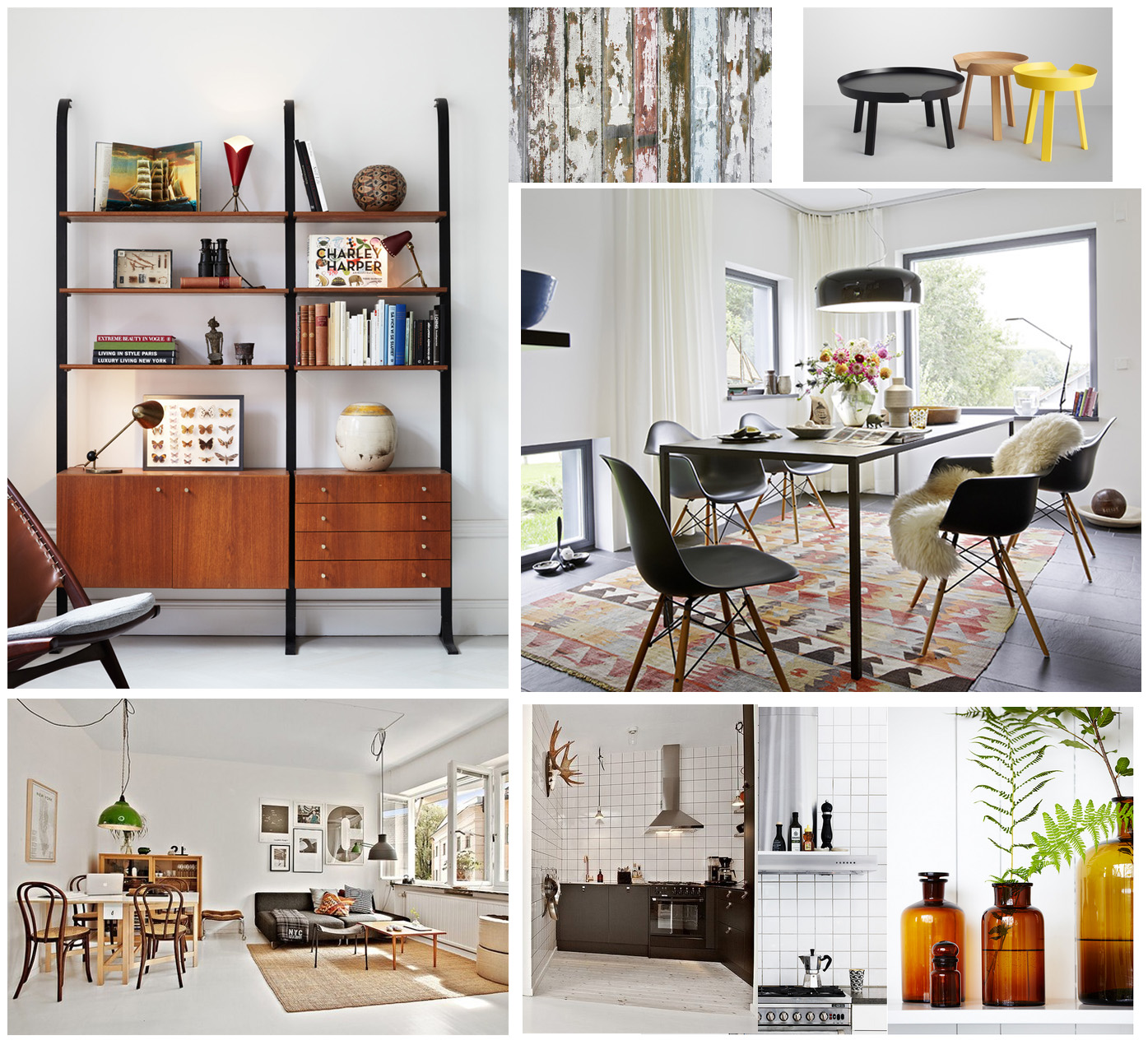
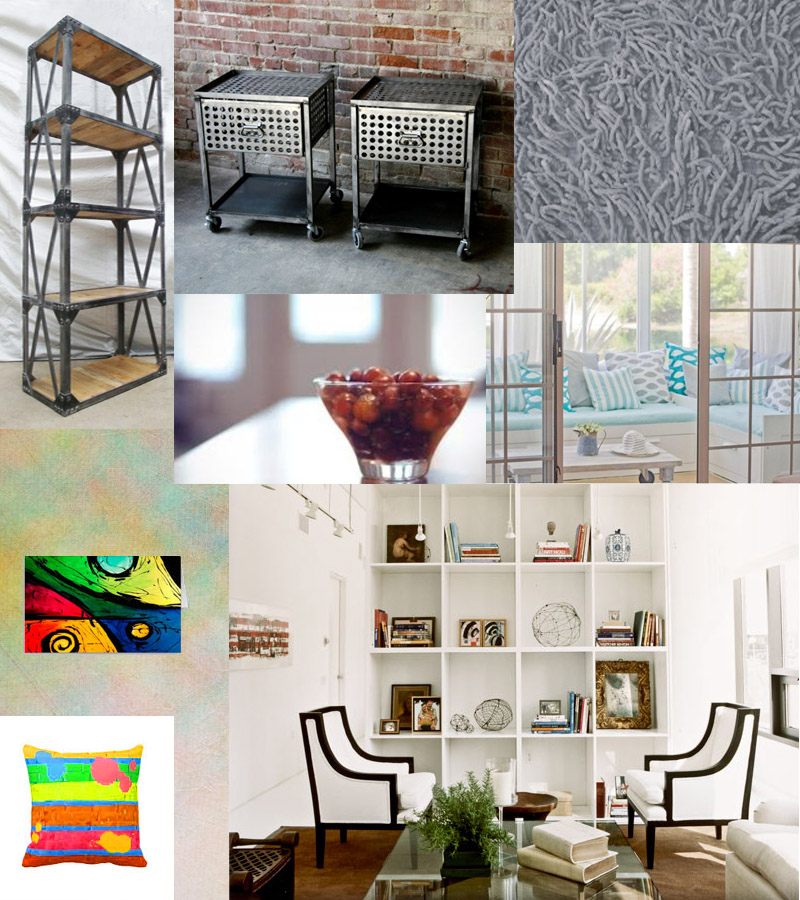
A board of inspirations
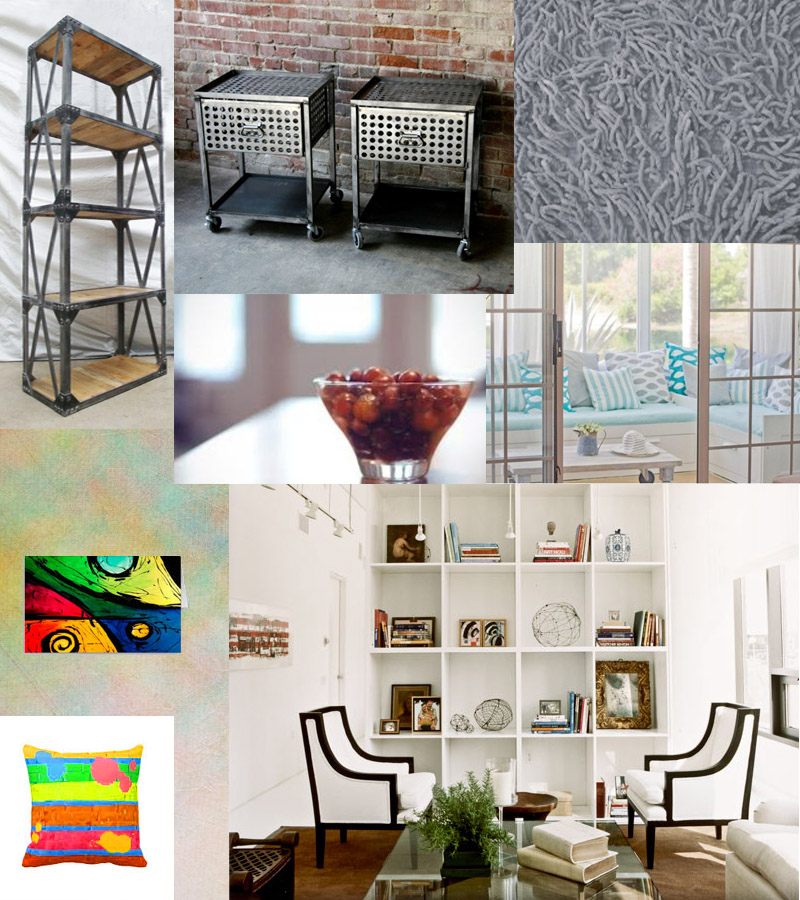
A board of inspirations 2
Making this artwork I colaborated with Gaston Carrio. He is one of the top abstract painting artist in Houston. For more info and price about yellow abstract painting that I am using in this bedroom, you can visit this link :http://artbyarchitect.com/art/paintings/abstract-art-transcendent-archetypes-121314/ This painting is protected by copyright and I got a permission from Gaston to use it.
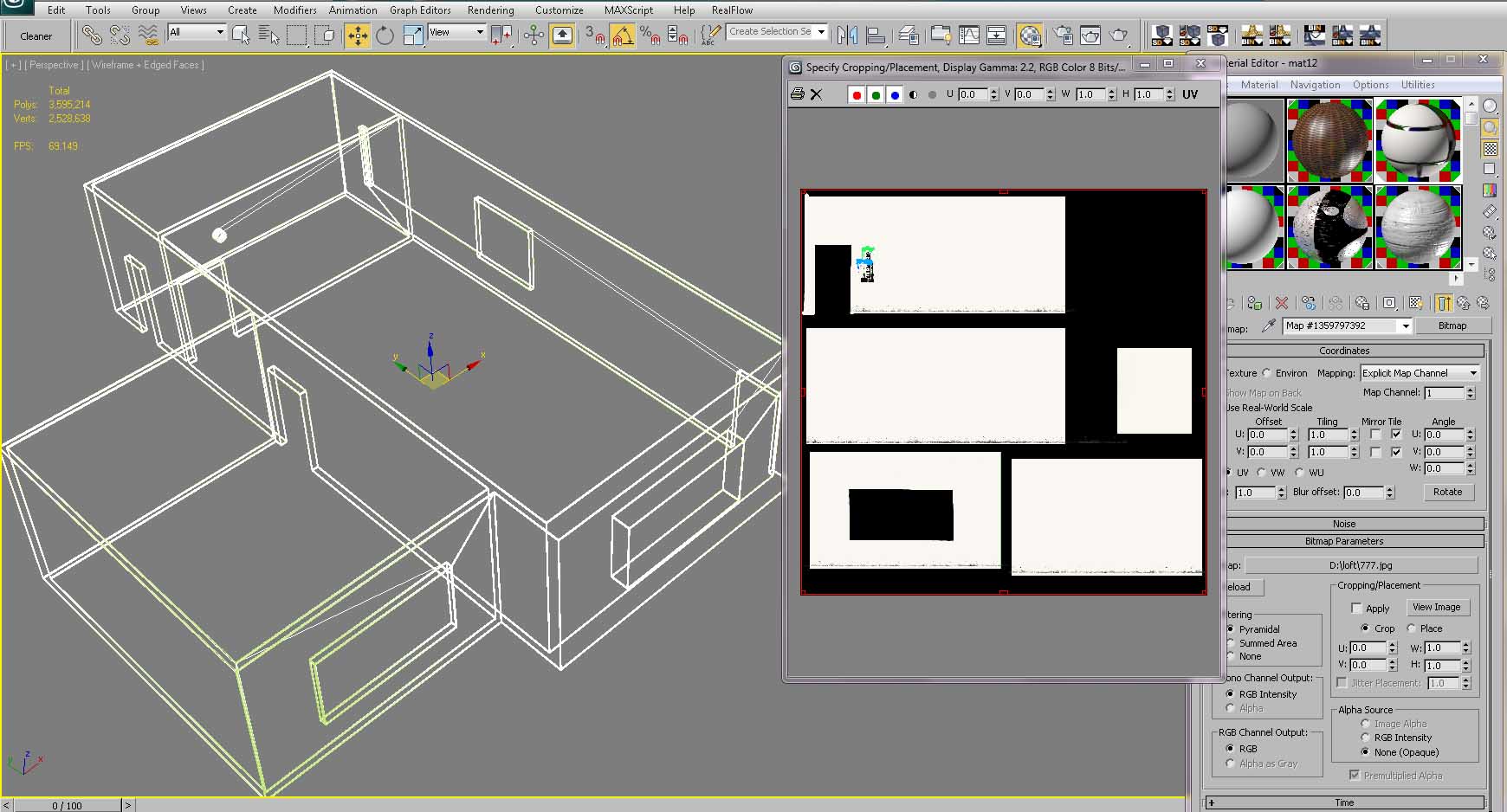
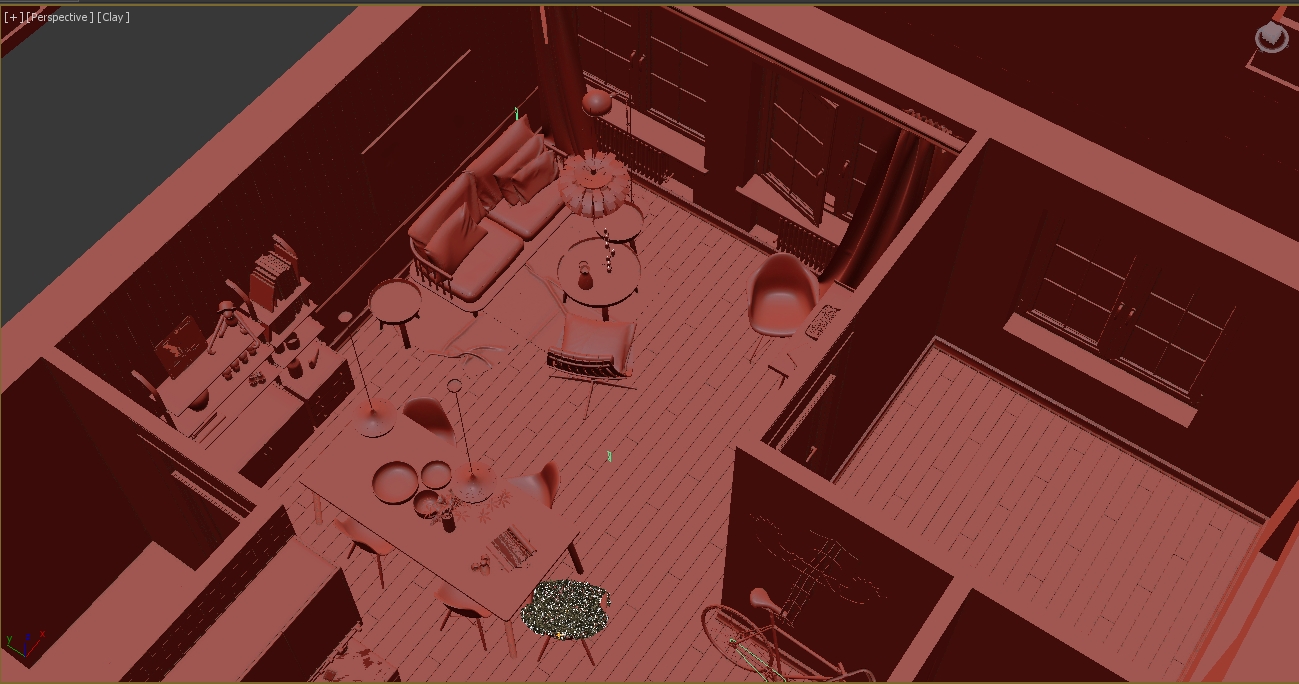
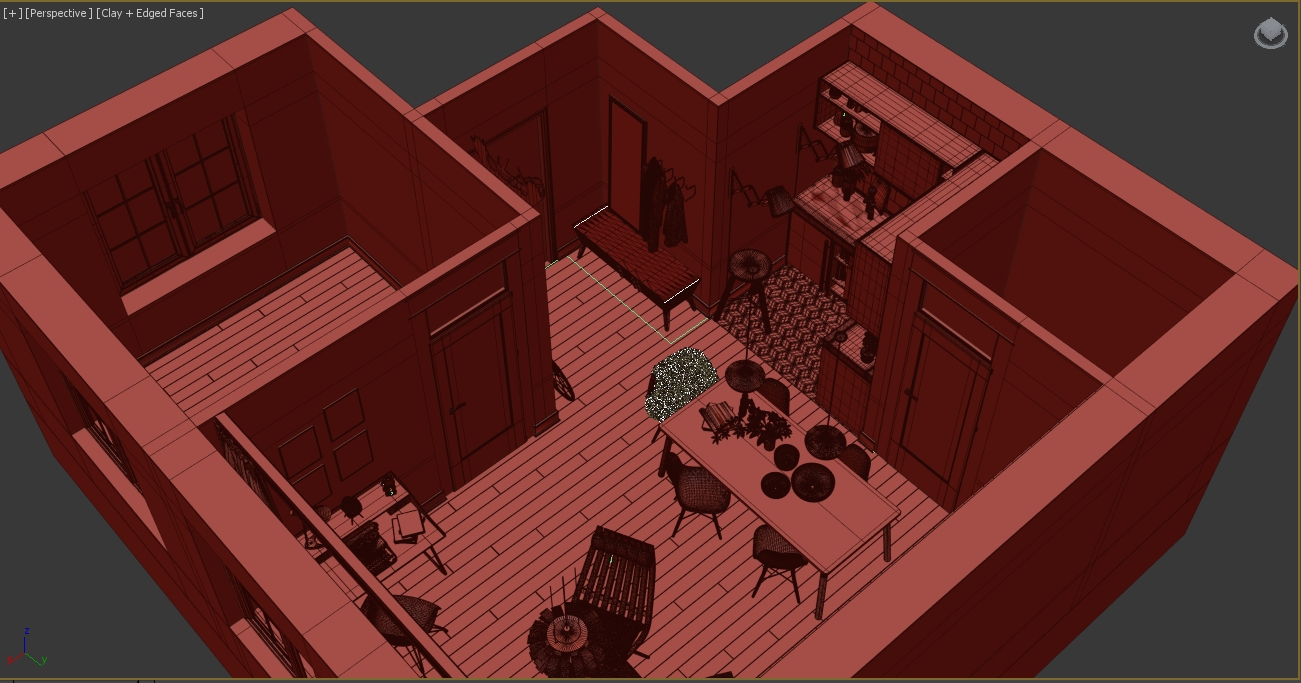
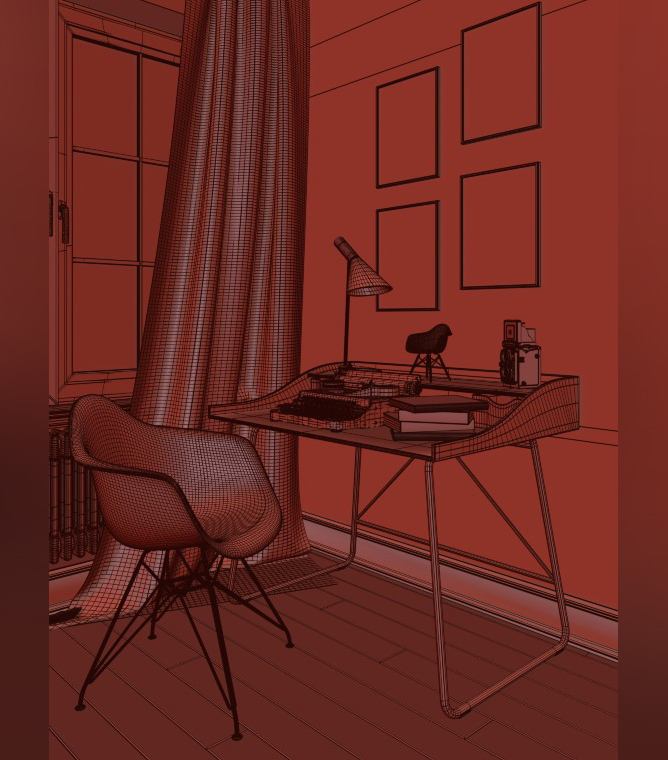
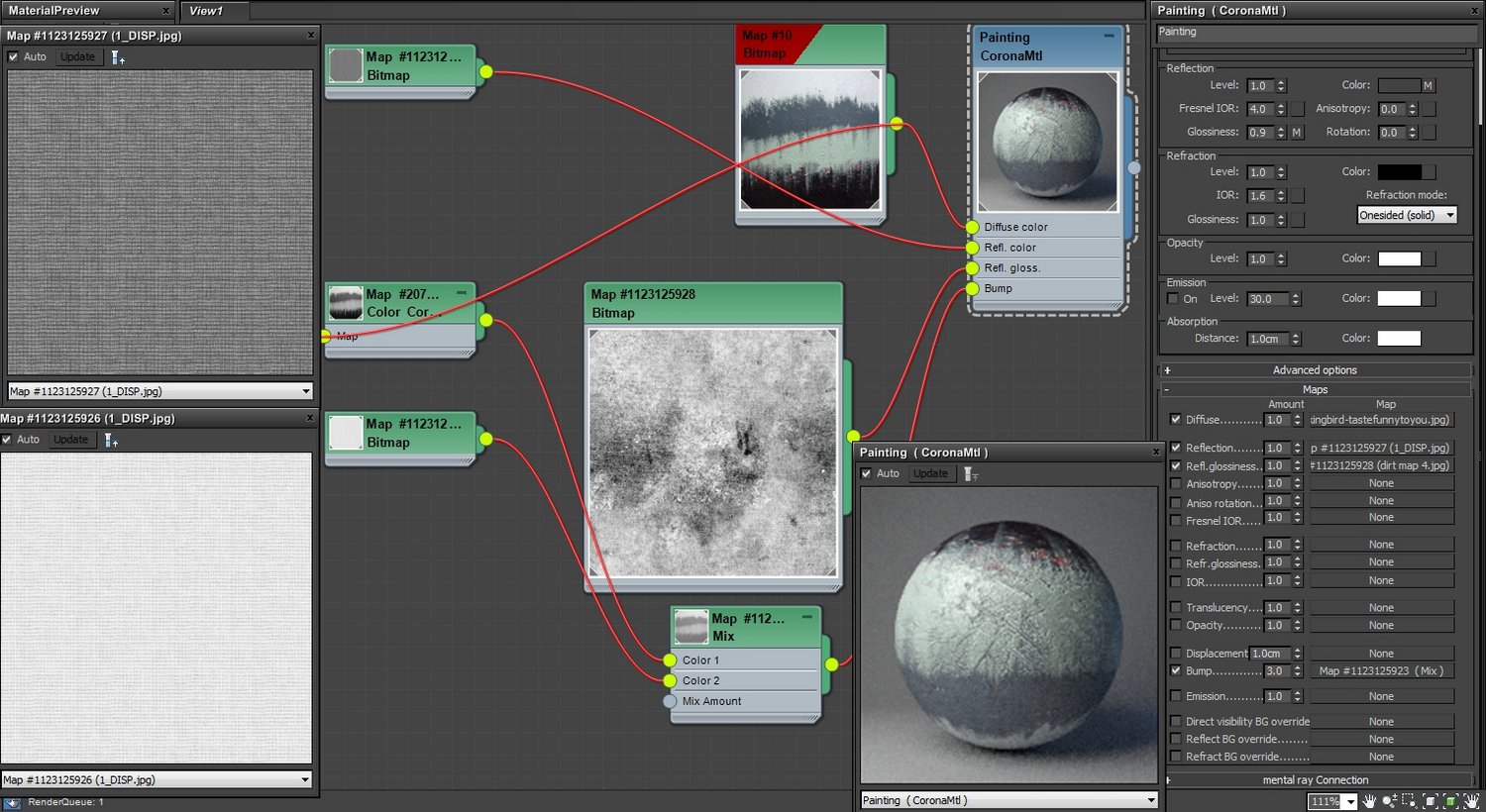
When I decided that I have enough informations and know the style and color that I wanna apply in my work, I started modeling in 3ds max. Before I model any objects I create walls, floor and ceiling, because they have the biggest impact on the overall mood of a scene. I unwrap wall objects, so I can apply textures, add some cracks, wallpaper and put some painting on the wall. You must keep learning and experiment, there is no way you can achieve good results instantly.
When I decided that I have enough informations and know the style and color that I wanna apply in my work, I started modeling in 3ds max. Before I model any objects I create walls, floor and ceiling, because they have the biggest impact on the overall mood of a scene. I unwrap wall objects, so I can apply textures, add some cracks, wallpaper and put some painting on the wall. You must keep learning and experiment, there is no way you can achieve good results instantly.
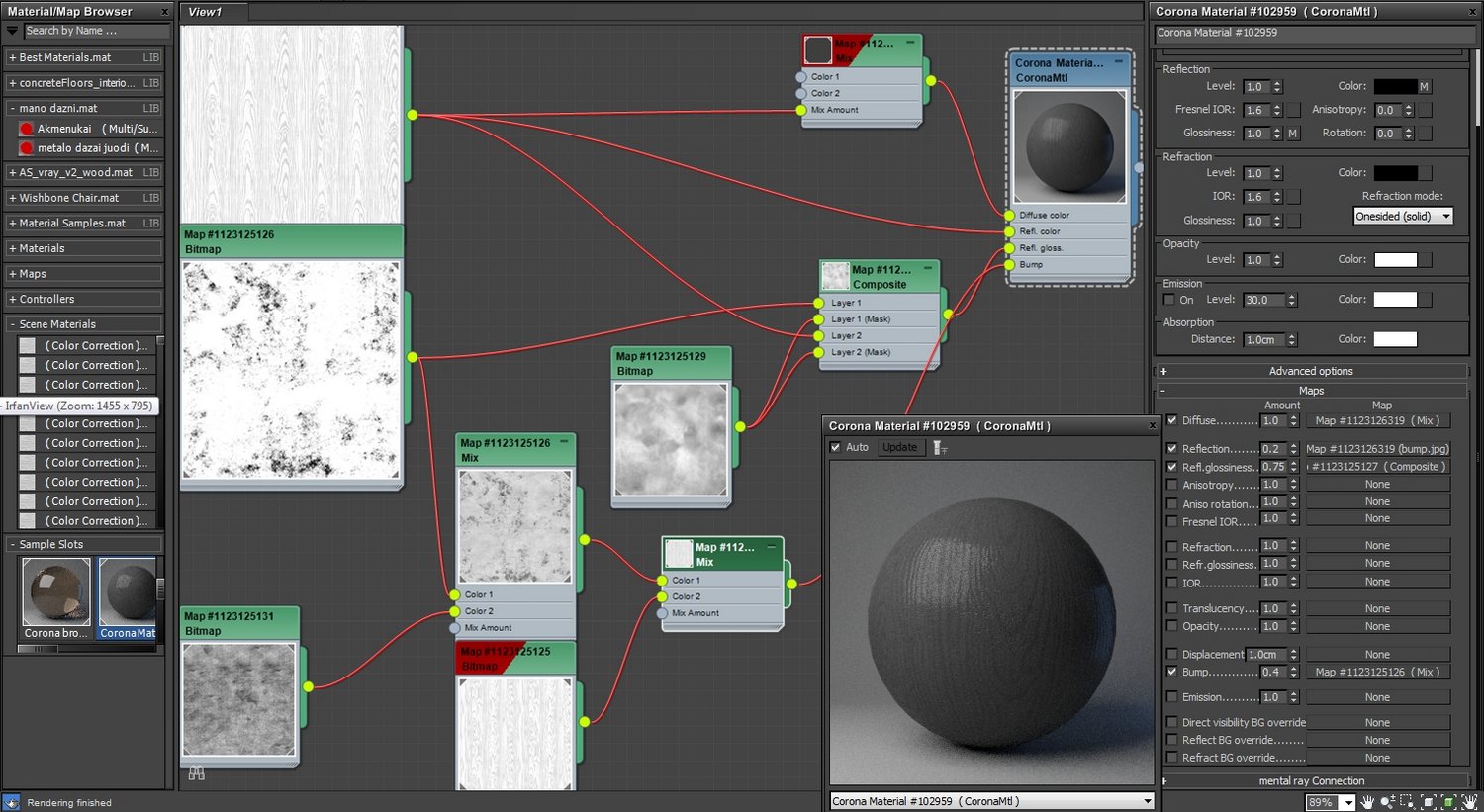
Main wall
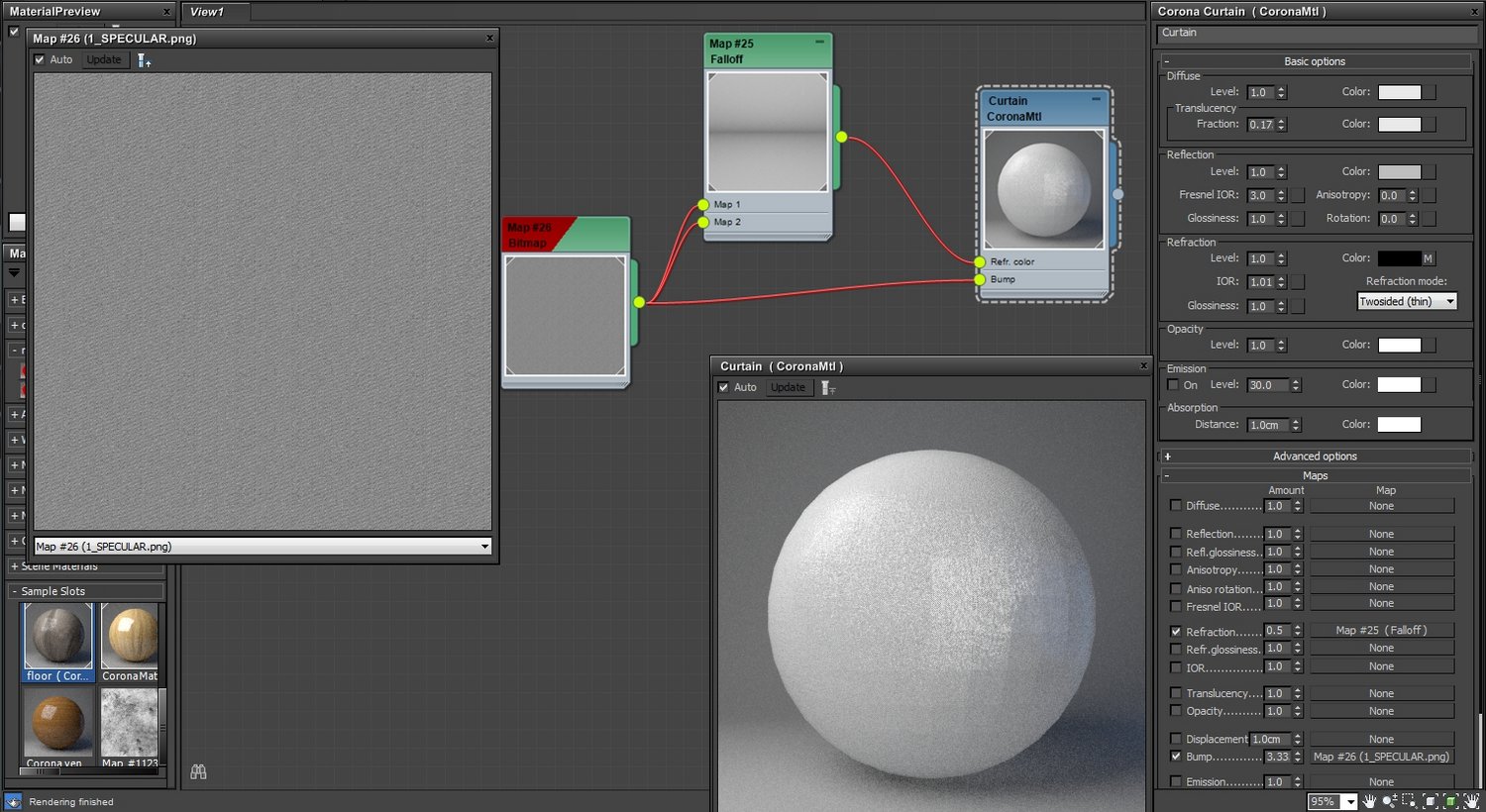
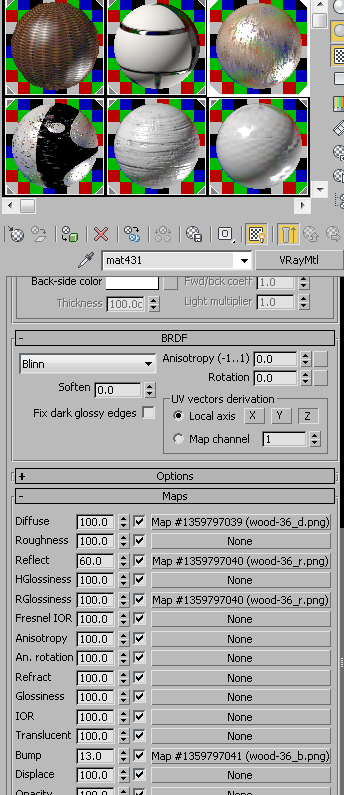
Ceiling material

Floor material
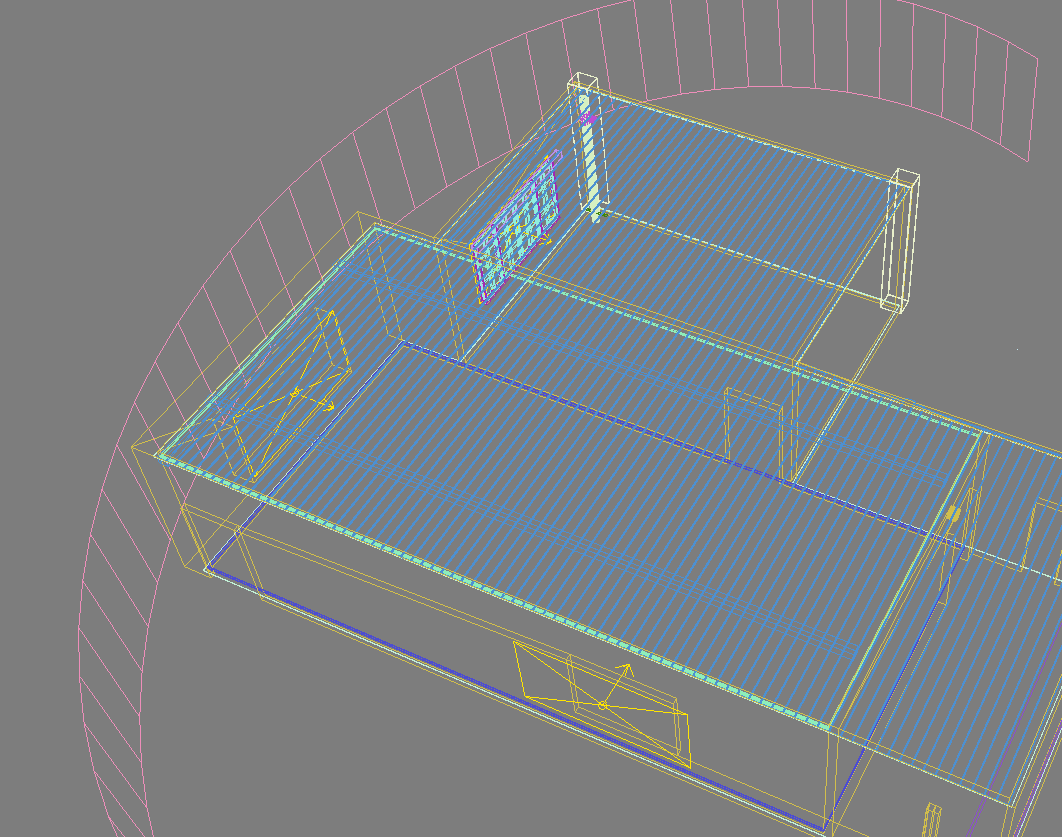
When the wall and floor were ready, I added some lighting to the scene.
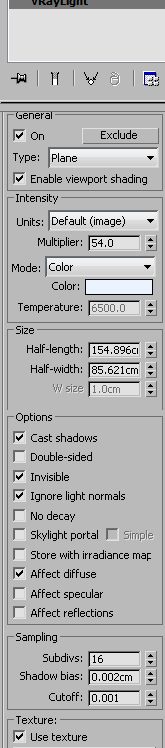
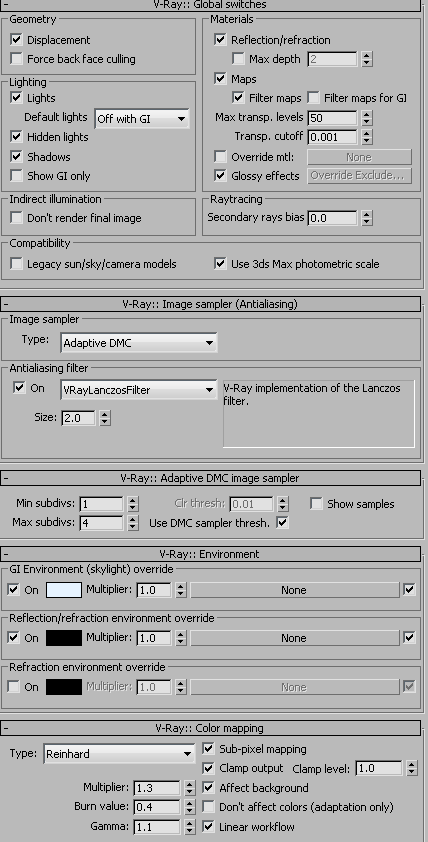
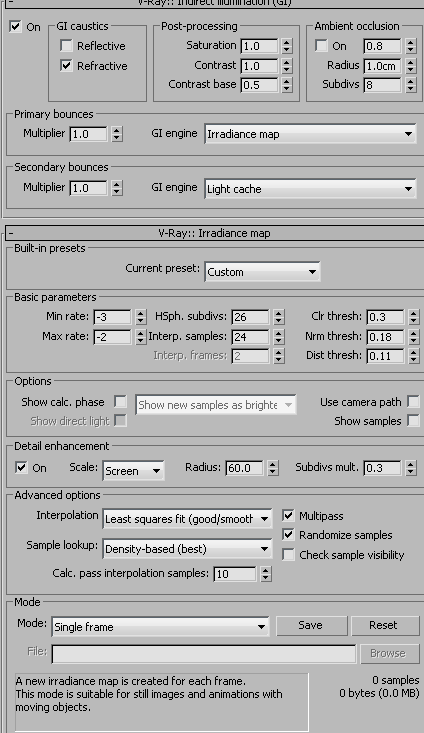
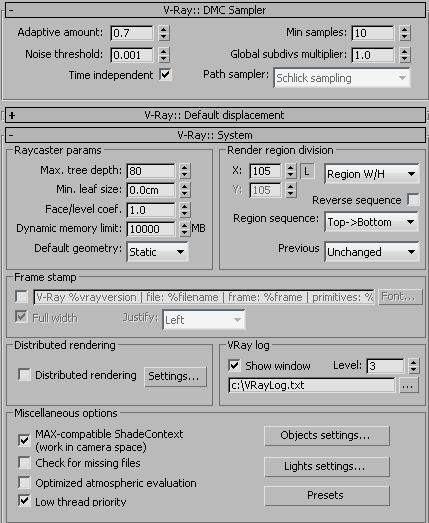
To create a good mood with lighting, you also need to experiment, to find proper intensity, color and position. I use simple V-Ray light, no secrets, no plugins, just a lot of experiments with settings and referencing with images that I gathered before.
V-Ray lights

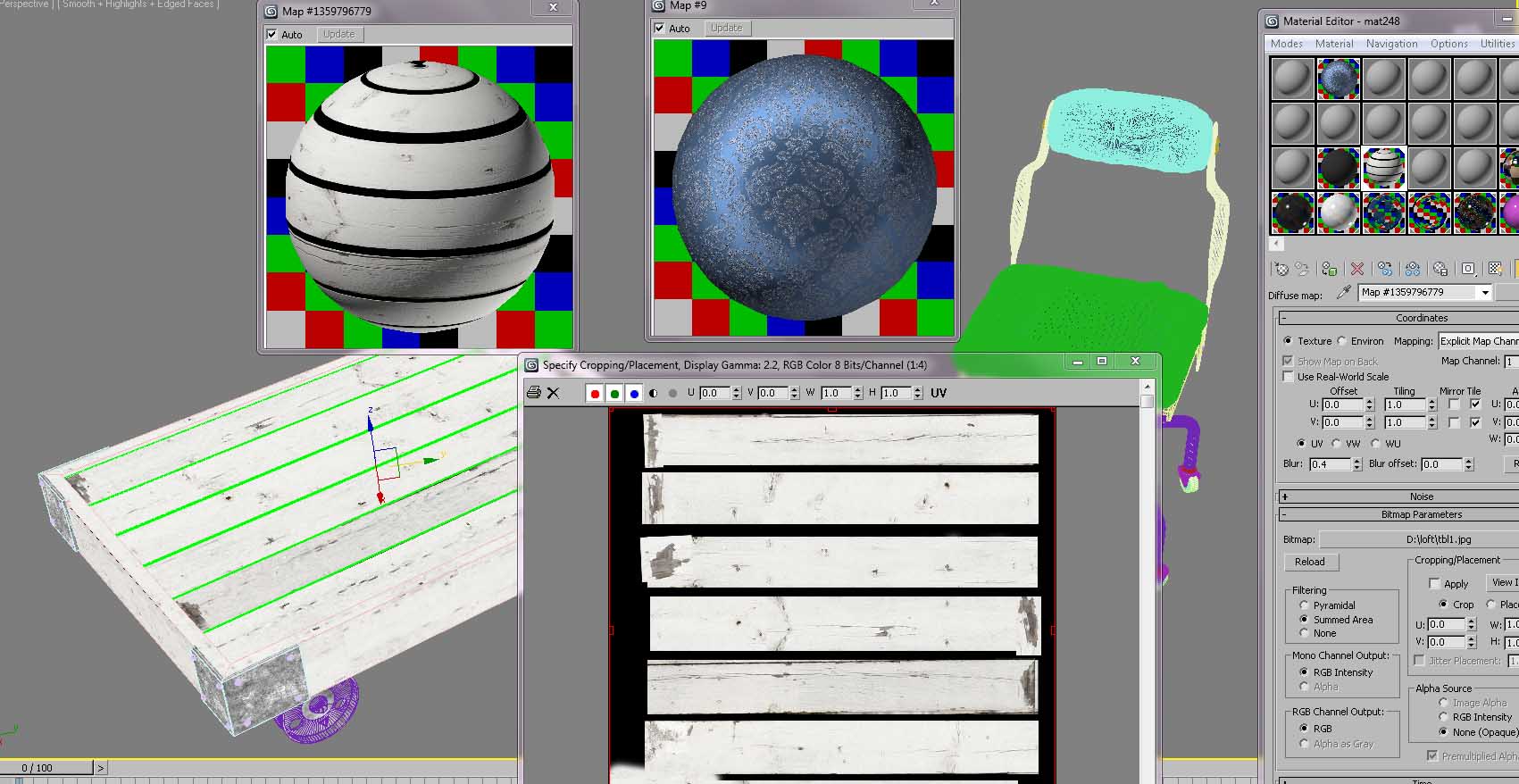
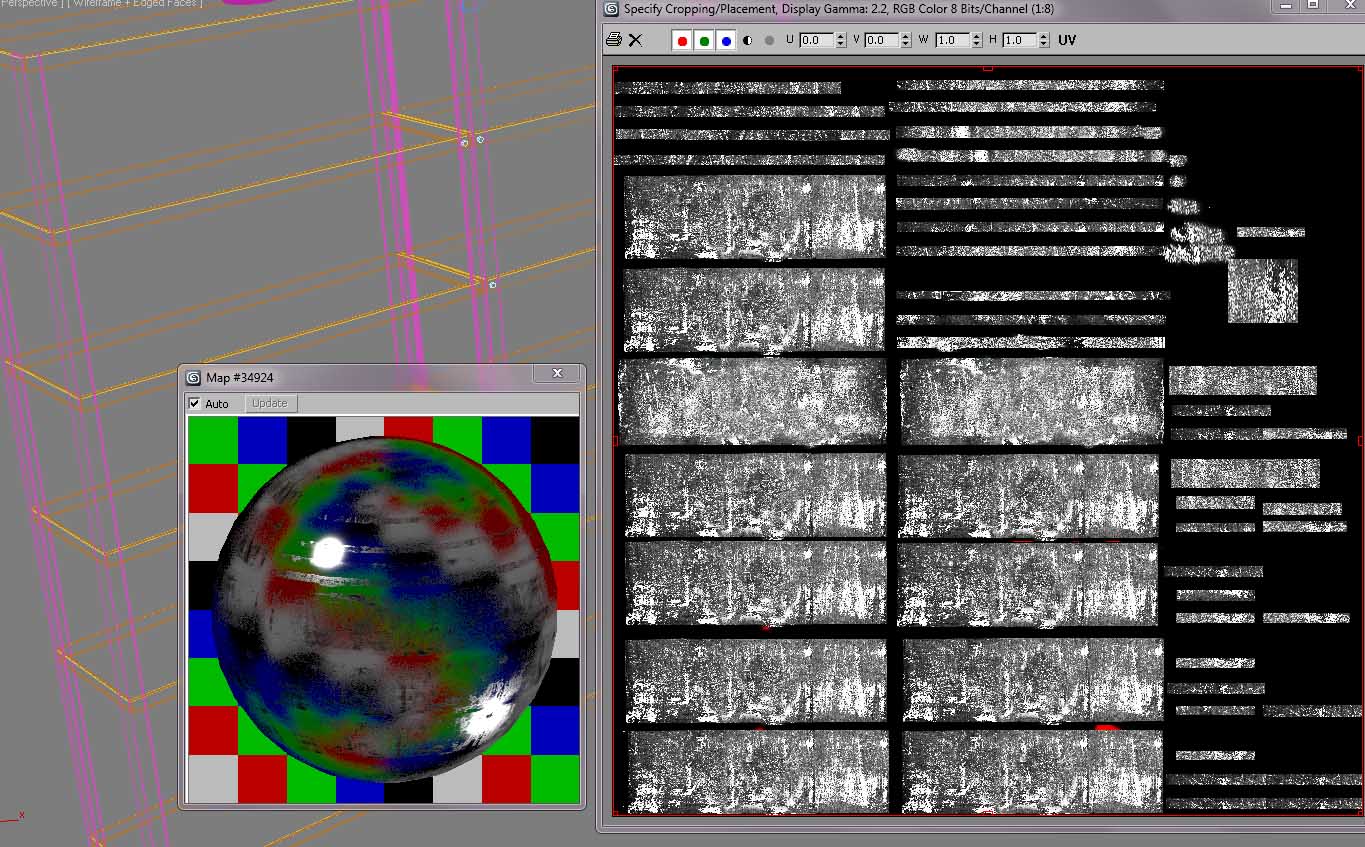
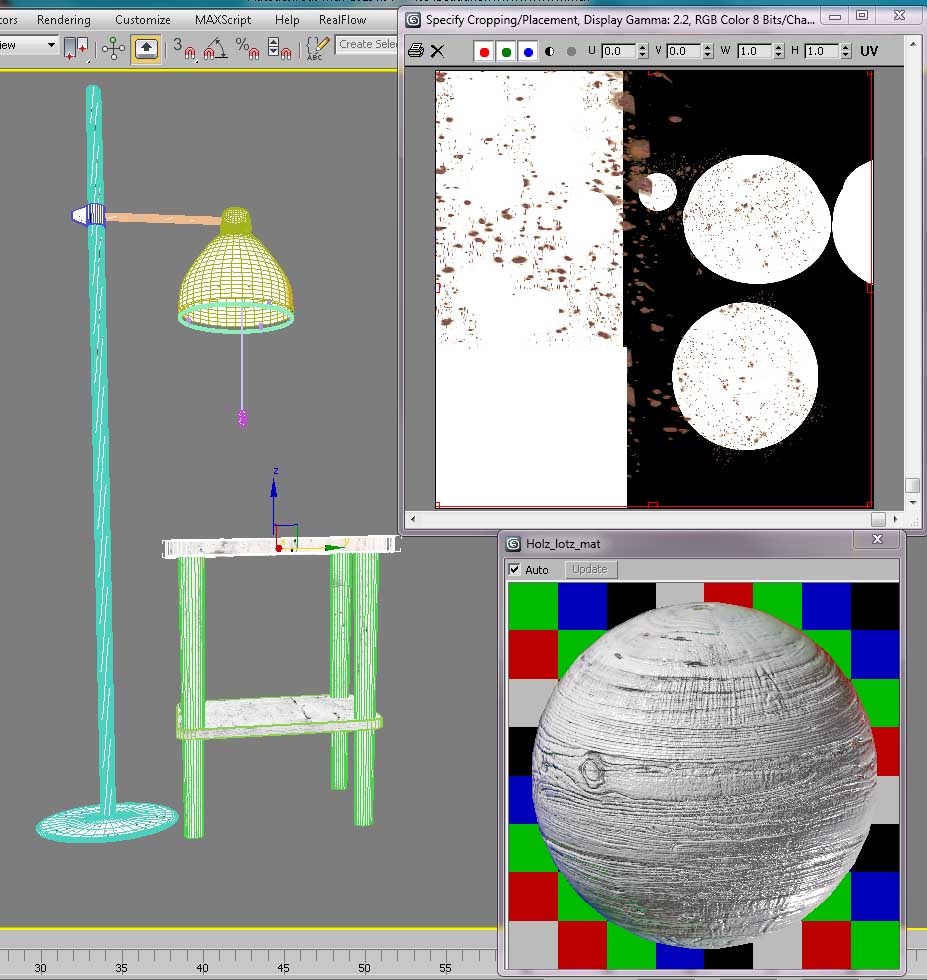
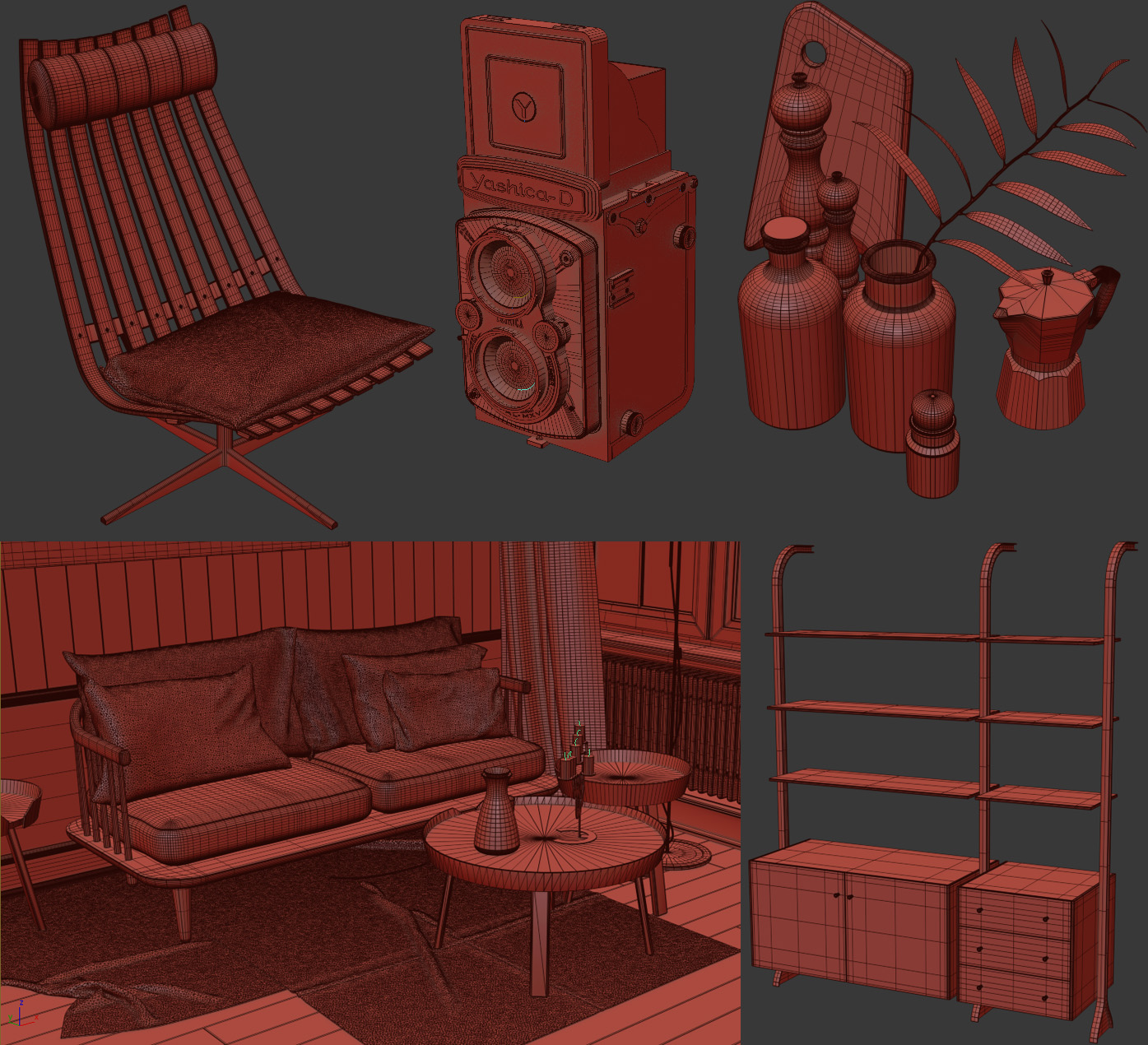
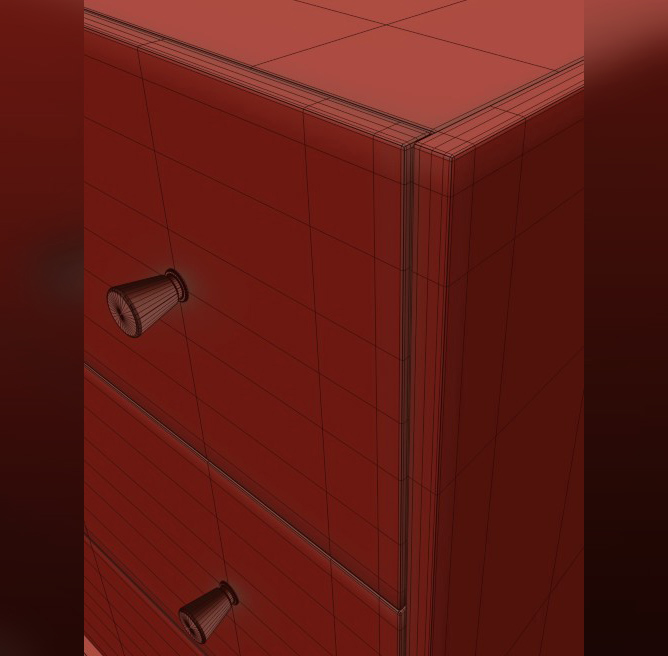
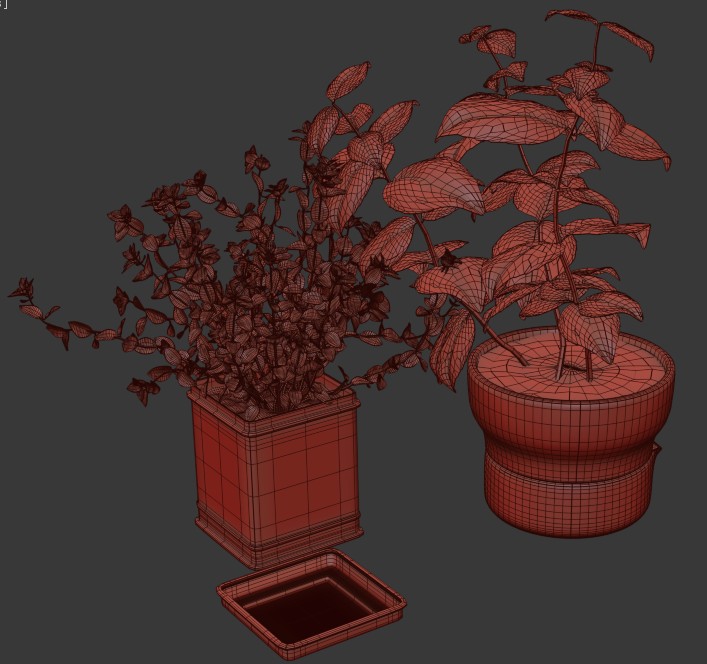
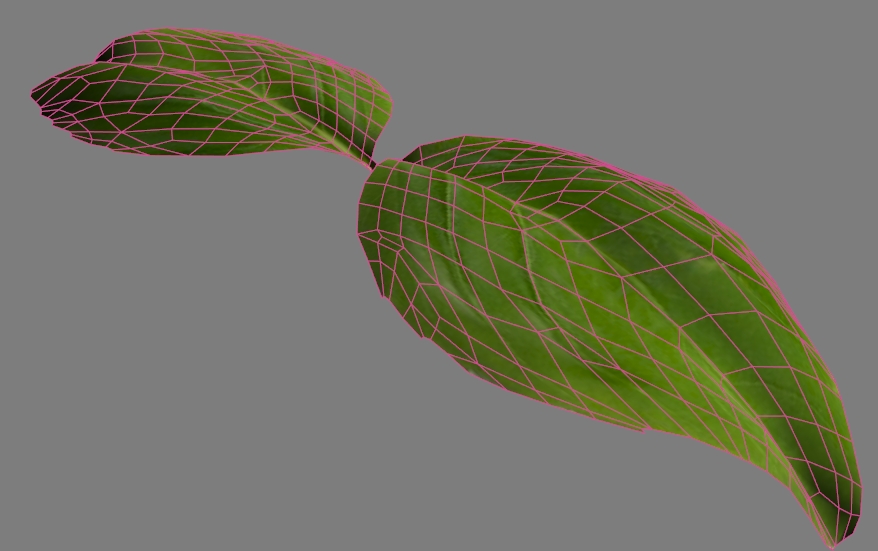
I also modeled manually the old working desk chair, the old bookshelf and other furniture. Then unwrapped them one by one. Material that I use comes from cgtrextures.com and textureking.com. To make material more realistic you need to learn from real world. Below there is a small portion of objects that I created.
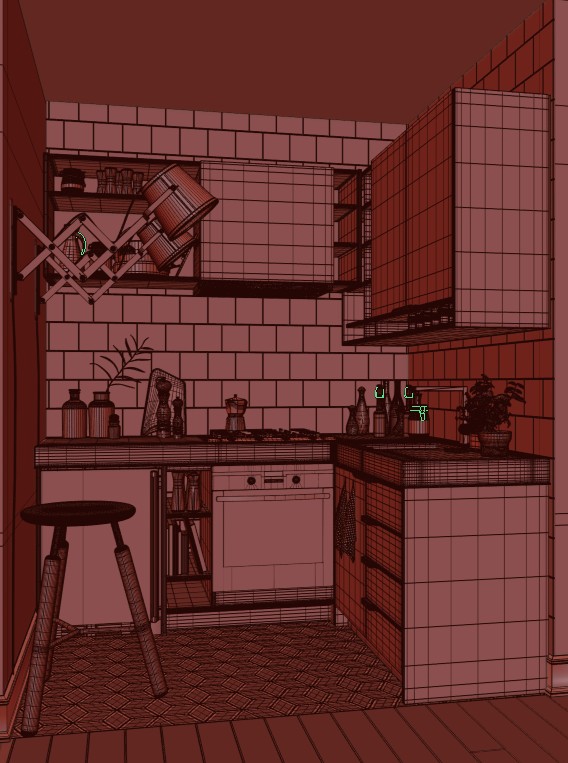
Modeling and texturing
More texturing...
Modeling and texturing
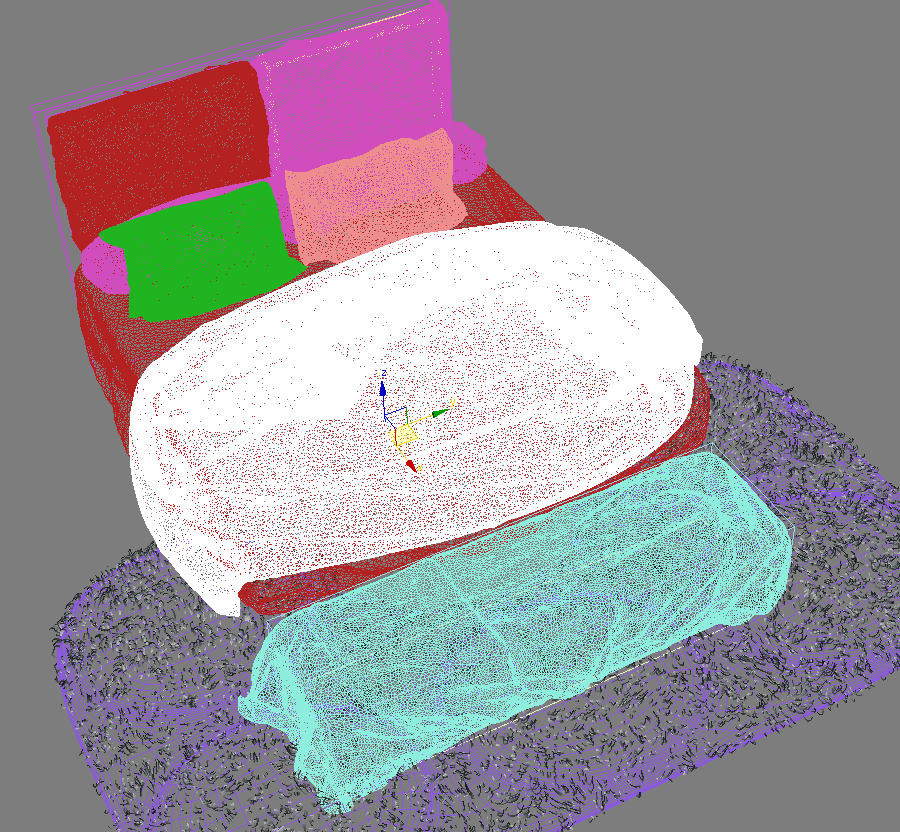
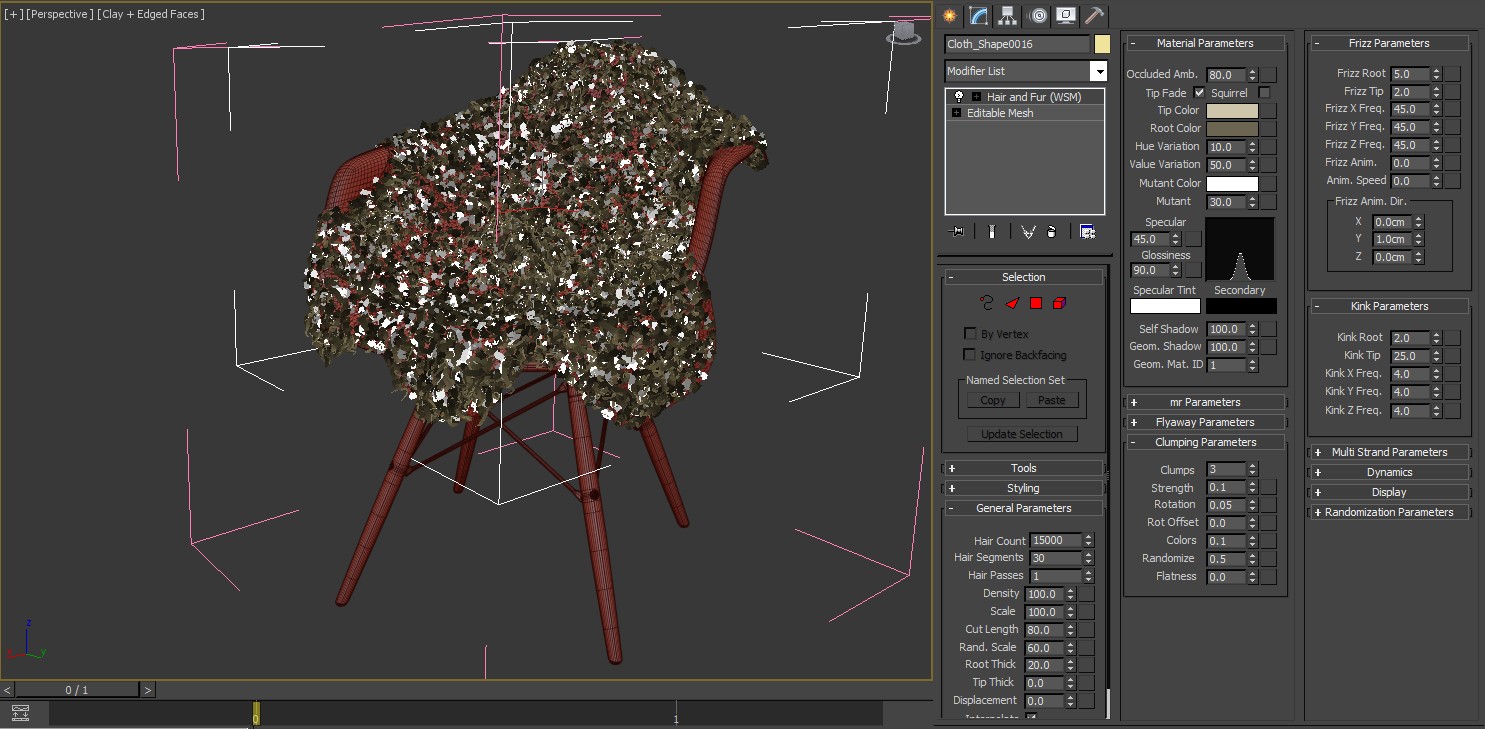
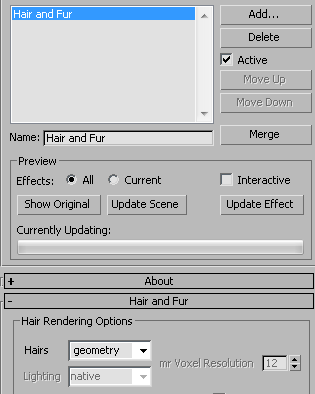
I made a bed from Marvelous Cloth Designer manual and used hair and fur modifier
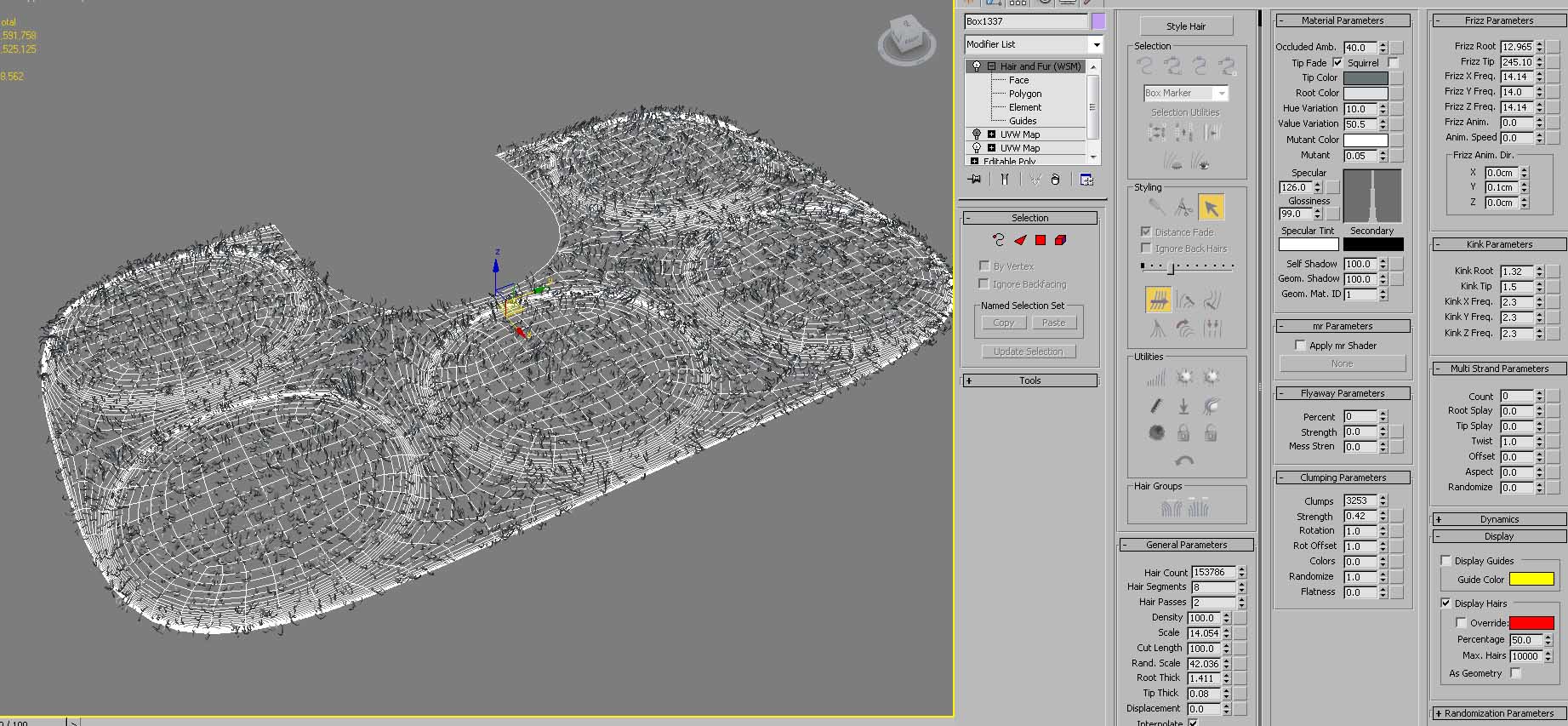
This are the settings of hair and fur

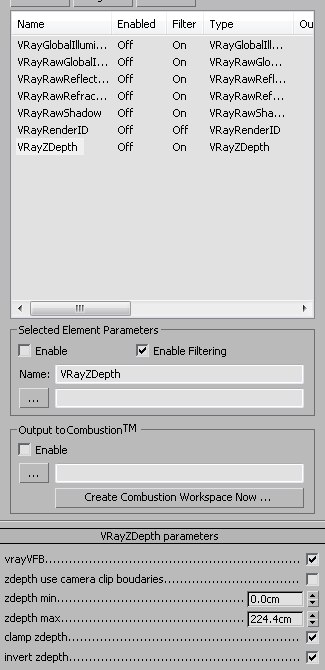
As I emphasised in some of my other tutorials, I don't often render many elements, I only use what I need for compositing. Of course, that depends of artists approach, just don't forget output as a TIF for more depth of color.




Postproccesing
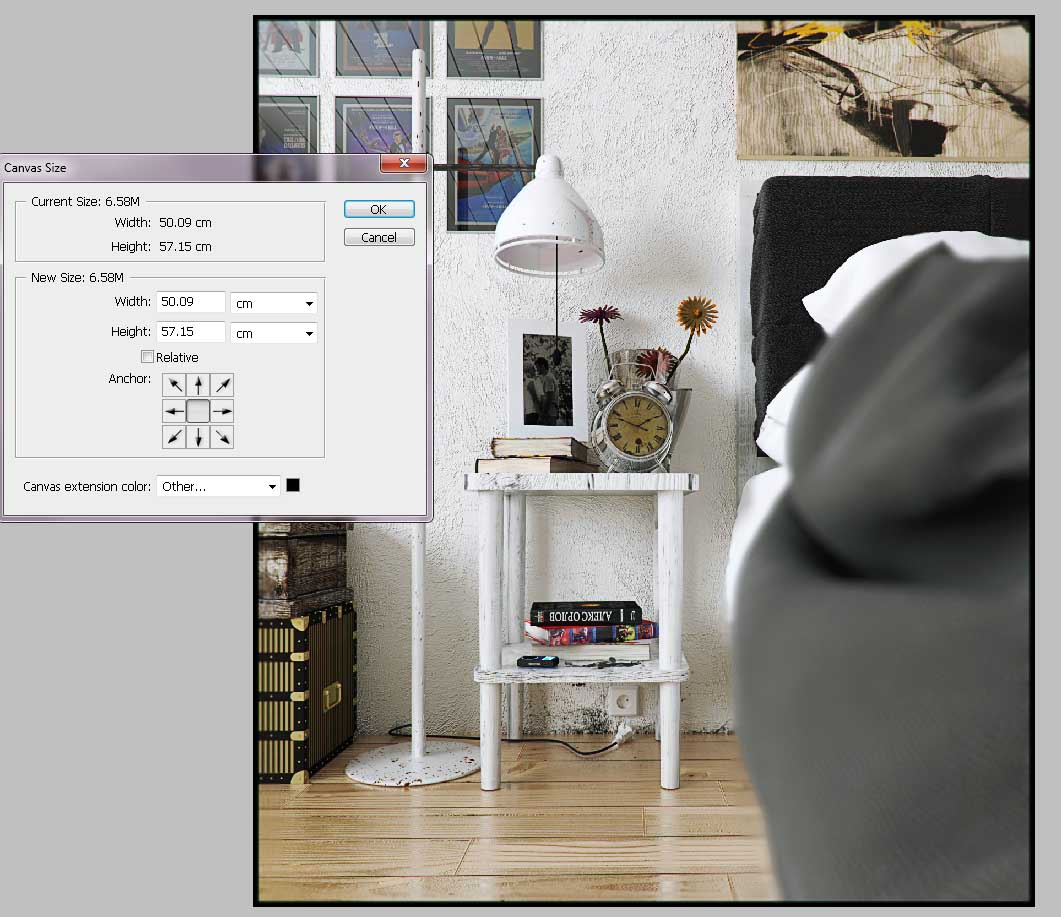
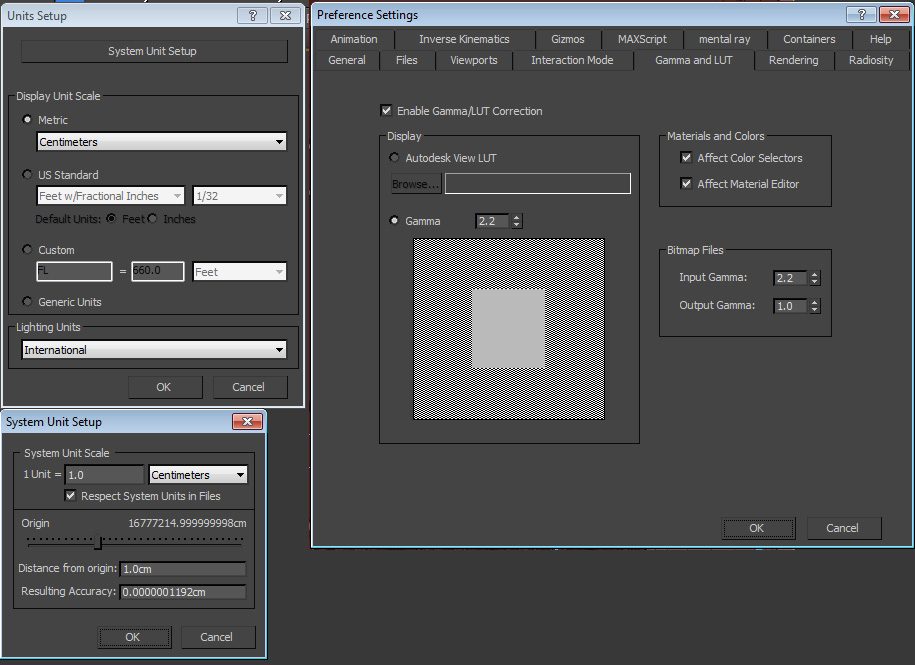
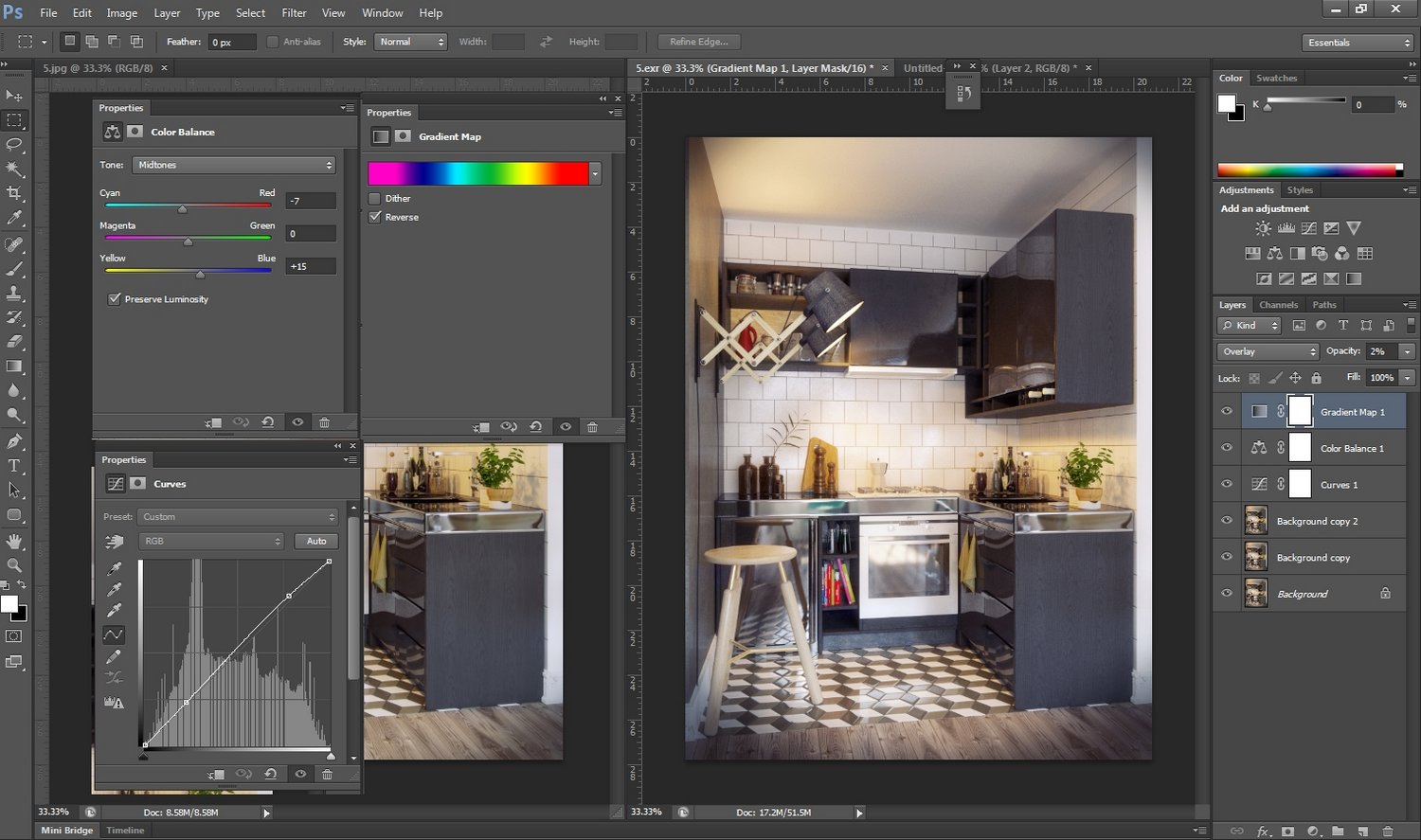
I use Photoshop, Magic Bullet and After Effects as my primary tools for postproduction. In PS I mix and blend all render elements with soft light filter. Before that, make sure that your RGB image is set to 16 bit and apply gamma exposure (image>adjust>exposure-turn gamma correction to 0,8 or 1.00 depend of your needs). Then play with brightness and contrast.
Exposure control
Working in Photoshop
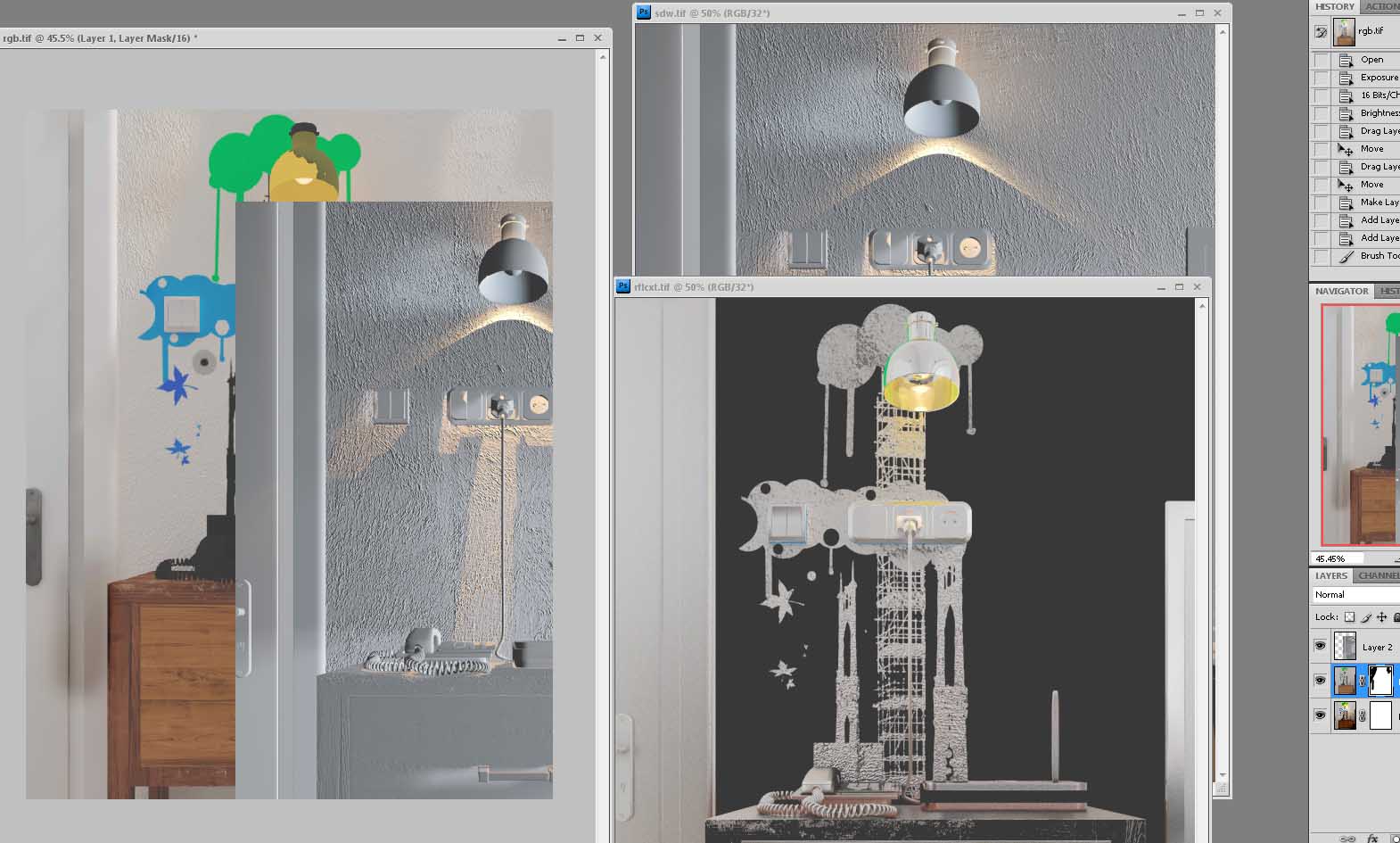
I blend GI, shadows and total lighting render elements with soft light filter, then I turn down the opacity (to 16%) to achieve balance of this the element and RGB image.
Soft light and opacity
I applied masking to reflect render element and blend it with softlight, then turned down opacity to 15%.
Masking
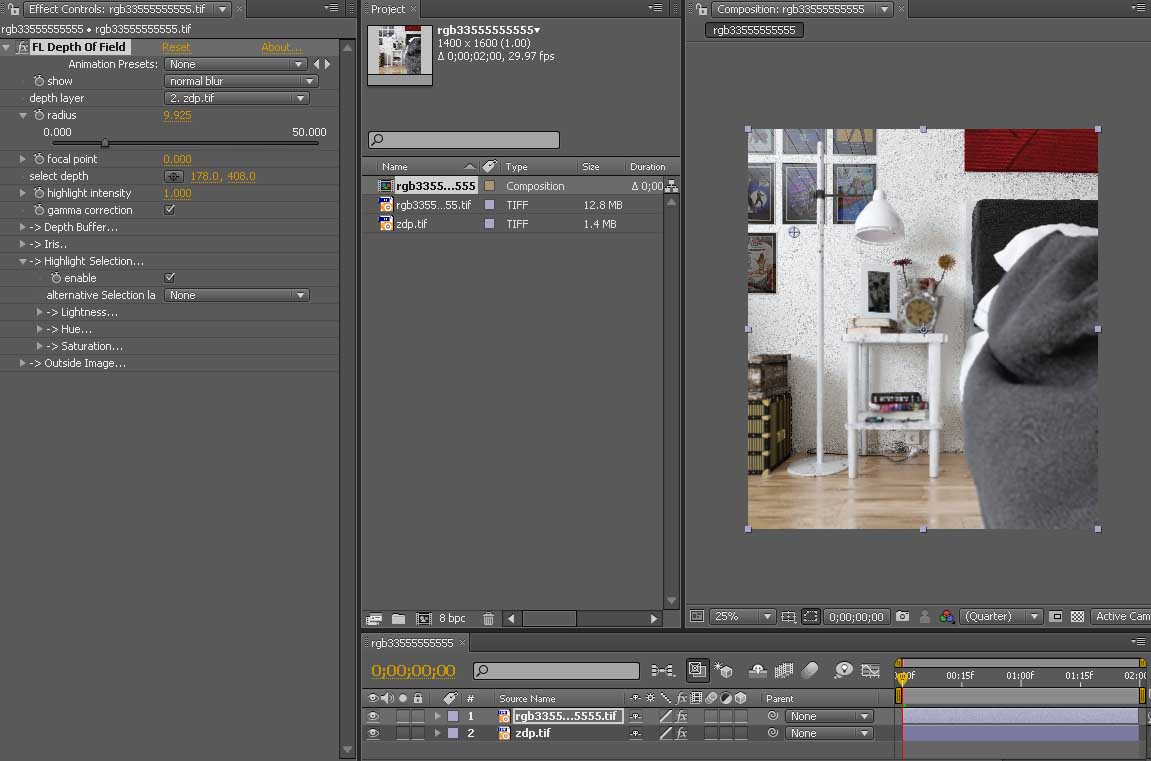
If I have zdepth element in my scene, I edit it in After Effects using frischluft plugin. This plugin has a powerful control of iris and depth.
Depth of field
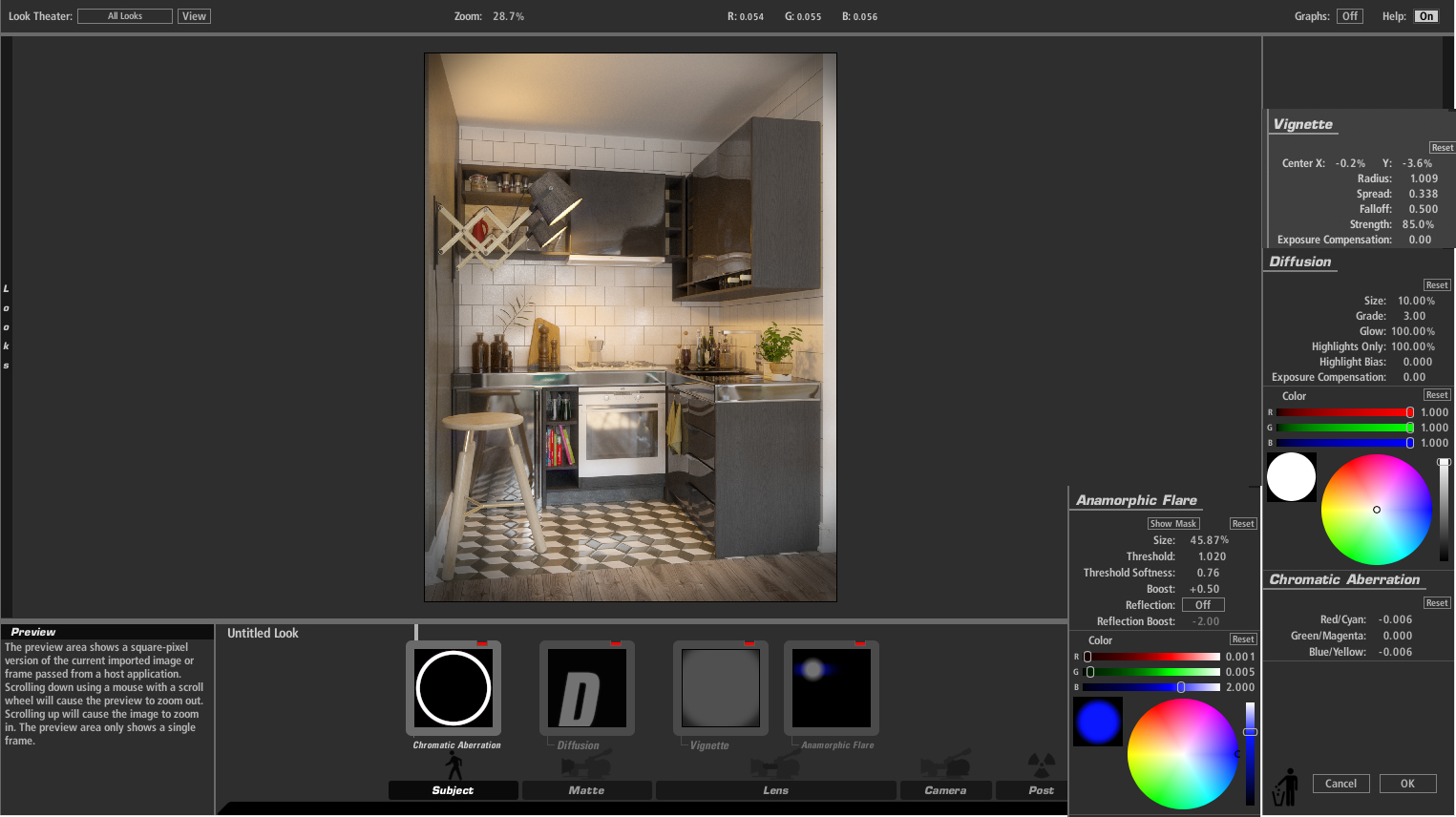
Sometimes I use Magic Bullet suite to lift the gamma in the dark areas. You can learn basics of Magic Bullet hereand color grading here. The last (mybe not important) is adding a lens correction and a black border.
Final touch
Ok, thats all :) Here are the final renders: